How to track webform abandonment?
With form abandonment tracking, you can analyse user behavior and see if and where they are dropping off on each field of the form.
There are multiple blogs written about setting up web form abandonment in GA4, for example. Even though this is a good initial step, it’s far from straightforward to set it up. But above all, still limited in terms of insights. In a nutshell: one needs to create form abandonment variables, triggers and tags in Google Tag Manager, which requires quite a bit of expertise. More importantly, it only shows analytics of the last field interacted with, before the user abandons the form.
Why are users abandoning your webform?
Many reasons can cause visitors to abandon your webform or check-out. These can be functional or motivational reasons. With the GA4 setup example of tracking users that leave your webform, the only insight one get is how many users drop-off at what field. Which is an important insight to have, but without additional metrics, it’s still difficult to draw accurate conclusions.
Metrics to find the root cause of form abandonment
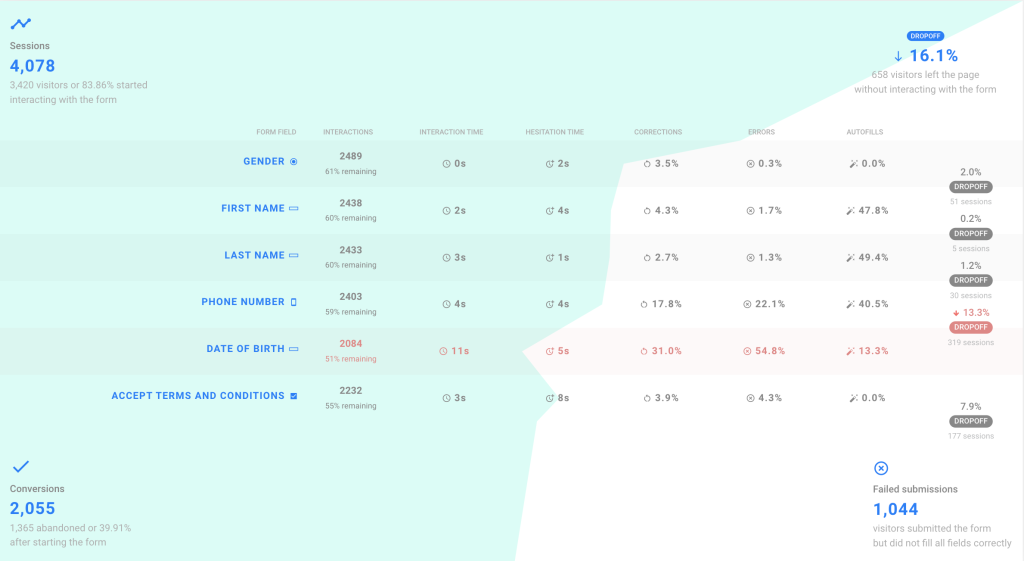
To really understand the user behavior on web forms, more detail is needed. Website analytics platforms like GA4 and Adobe Web Analytics lack functionality to provide data that a CRO specialist needs to optimise webforms and reduce conversion leakage. For example:
- interaction time
- hesitation time
- error notifications
- autofill use
- field corrections

Form analytics: a toolset that can’t be missed in CRO
Web form abandonment tracking is an indispensable tool set for conversion rate optimisation specialists, but it should provide insights that go beyond tracking abandonment only. The devil is in the detail, and generic toolsets are simply not sufficient.
Would you need help? Let us know and we’ll show a toolset that’s easy to set up and gives you all the insights you need.
Team Exatom