
Les formulaires web bien conçus sont cruciaux pour les entreprises
Les formulaires web jouent un rôle essentiel en permettant aux entreprises et aux organisations de collecter des informations auprès de leurs utilisateurs, de générer des prospects ou de vendre des produits et des services. Ils sont utilisés à des fins variées telles que les inscriptions, les enregistrements, les enquêtes, les paiements et les formulaires de contact. Les formulaires de génération de prospects comblent le fossé entre l’orientation en ligne et les ventes hors ligne. Les paiements sont encore plus proches de l’argent et finalisent la vente réelle. Il est donc crucial que les formulaires web soient parfaitement conçus pour garantir une expérience utilisateur aussi fluide que possible.
Des formulaires web mal conçus peuvent entraîner un certain nombre de problèmes tels que la confusion, la frustration et, finalement, une perte de conversions. Un utilisateur qui abandonne le formulaire en ligne est tout simplement une opportunité d’affaires perdue. Concevoir un formulaire web optimal n’est pas si simple et de nombreux spécialistes du marketing digital ont du mal à y parvenir. Souvent, un codage HTML décent est également nécessaire. Alors, quels sont les problèmes que nous voyons le plus souvent ? Nous avons listé pour vous notre top 10 !
1. Champs obligatoires
Un formulaire qui n’a aucune indication claire des champs obligatoires. Cela peut entraîner de la confusion chez les utilisateurs et les amener à ne pas soumettre le formulaire car ils ne savent pas quelles informations sont nécessaires.
2. Étiquettes des champs
Un formulaire qui n’a aucune étiquette de champ claire ou aucune instruction. Cela peut rendre difficile pour les utilisateurs de comprendre quelles informations sont demandées et comment remplir correctement le formulaire.
3. Messages d’erreur
Un formulaire qui n’a aucun message d’erreur clair. Si un utilisateur fait une erreur en remplissant le formulaire, il doit recevoir des messages d’erreur clairs et spécifiques qui indiquent ce qu’il a mal fait et comment le corriger. Souvent, un message d’erreur est affiché à côté d’un champ, alors que ce champ est hors de vue. Il faut alors revenir au champ pour voir le message d’erreur. Cela se produit particulièrement avec les grands formulaires sur les appareils mobiles.
4. Format
Un formulaire qui ne précise pas quel format doit être utilisé pour remplir les informations. Cela peut compliquer le remplissage du formulaire pour les utilisateurs. Si le numéro de téléphone est précédé d’un indicatif pays, peut-il toujours commencer par un zéro ? Un classique est le champ de la date de naissance : deux ou quatre chiffres pour l’année ?
5. Adapté aux mobiles
Un formulaire qui n’est pas adapté aux mobiles. Avec de plus en plus d’utilisateurs accédant à Internet sur leurs appareils mobiles, il est important que les formulaires soient conçus en tenant compte des utilisateurs mobiles. De nos jours, la majorité des sites web ont une part de trafic mobile supérieure à 50%. Pourtant, les marketeurs commencent souvent par créer un formulaire pour bureau puis l’adaptent aux mobiles. Par exemple, ils oublient que des étiquettes de champ HTML appropriées affichent immédiatement le clavier adéquat pour l’utilisateur, facilitant ainsi le remplissage du formulaire.
6. Appel à l’action
Un formulaire qui n’a aucun appel à l’action clair. Si l’utilisateur ne reçoit aucune indication claire de ce qui se passera lorsqu’il soumettra le formulaire, il peut ne pas savoir à quoi s’attendre ou ne pas être motivé à compléter le formulaire. Un exemple classique est le bouton ‘envoyer’. Que signifie-t-il ? Pas très engageant. Par contre, ‘Réserver mon hôtel’ comme appel à l’action sur un bouton est très clair.
7. Navigation
Un formulaire qui est difficile à naviguer. Les formulaires doivent être conçus avec un flux logique qui facilite la compréhension des informations demandées et le remplissage du formulaire pour les utilisateurs. Une navigation peu claire mène à des clics de rage, expression de la frustration de l’utilisateur qui ne comprend pas ce qu’il doit faire.
8. Indicateur de progression
Un formulaire qui n’a aucun indicateur de progression. Les utilisateurs doivent pouvoir voir leur avancement dans le formulaire et combien d’étapes il leur reste à compléter. Cela leur indique l’effort nécessaire dans l’ensemble, mais aussi leur proximité avec la finalisation. Cela est particulièrement important pour les paiements en ligne, qui comportent généralement des étapes comme les détails de l’adresse, les informations de livraison et la sélection du mode de paiement. Il est crucial d’éviter l’abandon dû à un manque d’information sur la progression.
9. Remplissage automatique
Un formulaire qui n’a aucune fonctionnalité de remplissage automatique ou une fonctionnalité incorrecte. Le remplissage automatique peut faire gagner du temps aux utilisateurs et rendre le processus de remplissage du formulaire moins frustrant. Mais il doit être mis en œuvre correctement. Si le remplissage automatique remplit un champ de prénom avec le nom de famille, l’utilisateur doit corriger cela, ce qui crée de la frustration.
10. Accessibilité
Un formulaire qui n’est pas accessible aux utilisateurs ayant un handicap. Les formulaires doivent être conçus pour être accessibles aux utilisateurs ayant un large éventail de capacités, y compris ceux qui dépendent de la technologie d’assistance pour naviguer sur le web. Les formulaires web doivent respecter les directives d’identité visuelle de l’entreprise, comme tout autre composant du site web. Cependant, l’utilisation de ces couleurs peut ne pas fournir un contraste suffisant (bordures, polices, étiquettes des champs) pour les utilisateurs ayant des difficultés de lecture.
Comment améliorer la conception de votre formulaire web ?
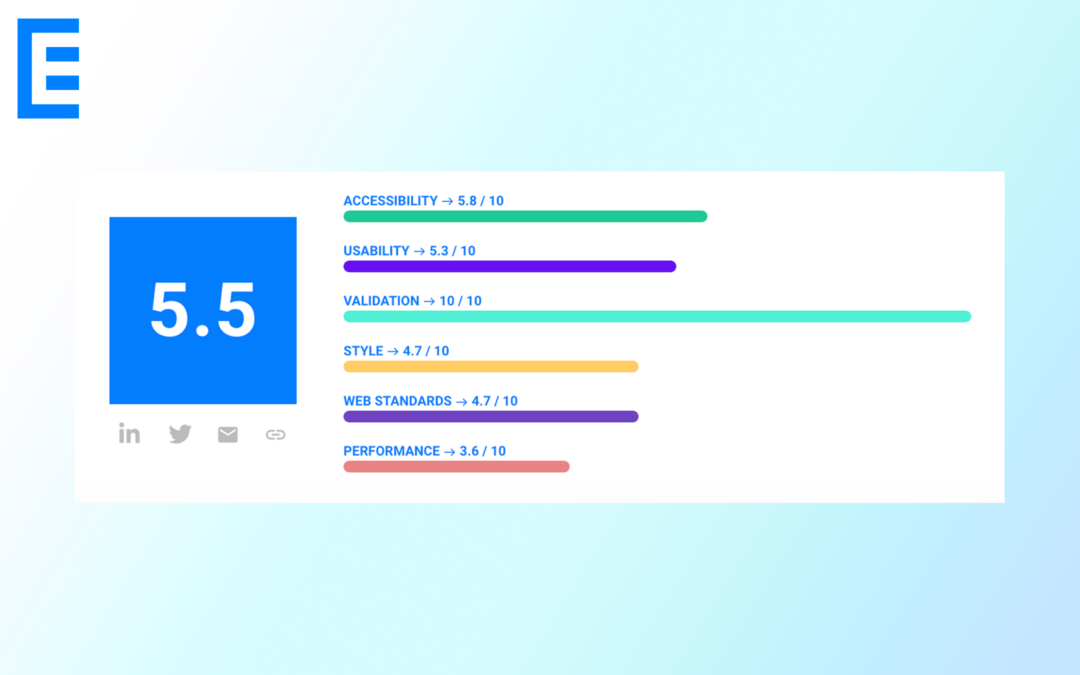
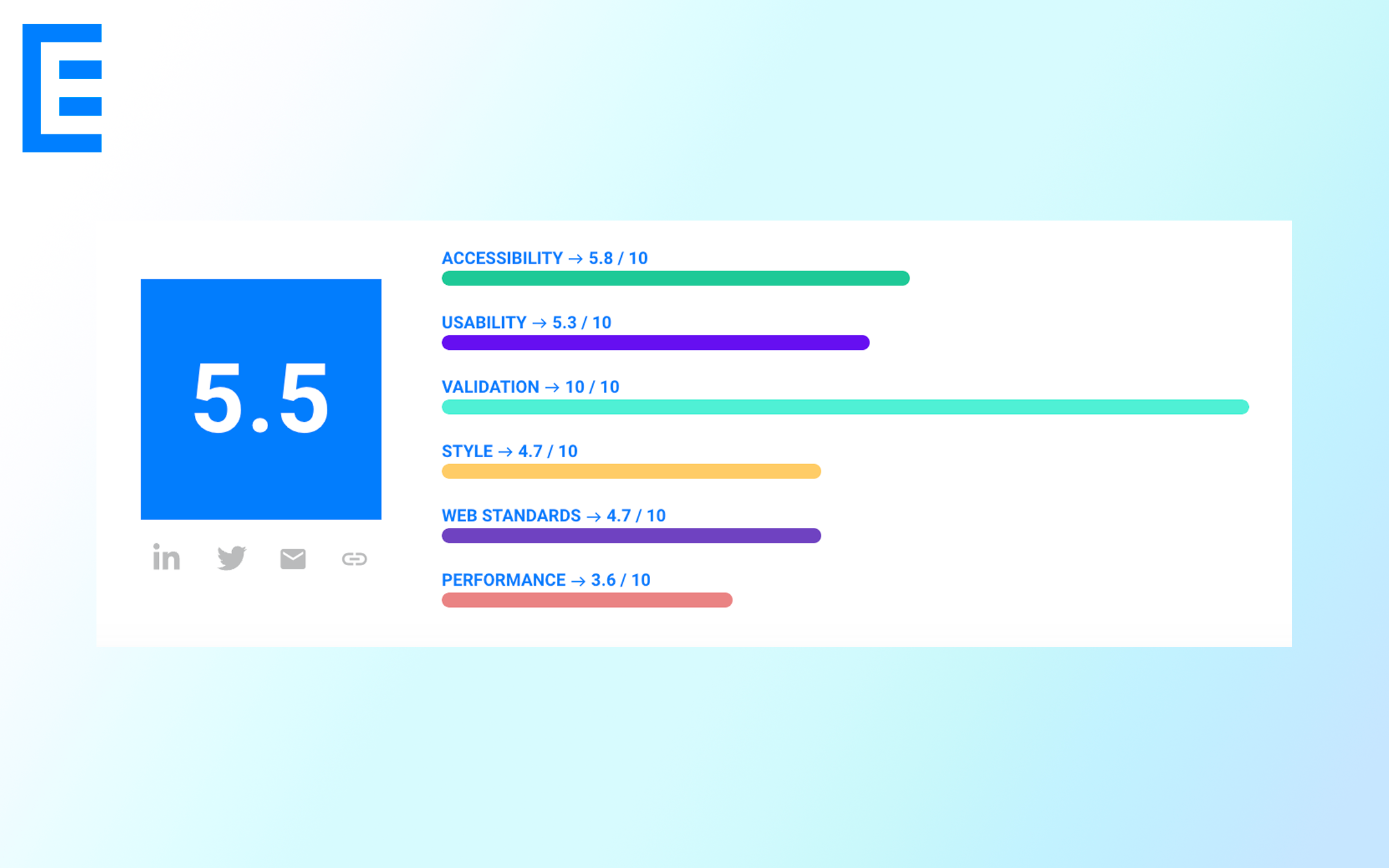
Créer un formulaire web ou un processus de paiement optimisé et fonctionnel est un effort conjoint entre les experts UX, les développeurs et les spécialistes de l’optimisation du taux de conversion (CRO). Chez Exatom, nous avons créé un outil pour aider ces équipes à auditer un formulaire web sur plusieurs dimensions, chacune contenant plusieurs vérifications. C’est le Score Exatom.
Le Score Exatom est également disponible en tant qu’extension Chrome gratuite. Ce plugin est particulièrement utile pour les formulaires web ou les processus de paiement qui contiennent plusieurs étapes ou qui sont derrière une connexion. Essayez-le et voyez où votre formulaire web peut être amélioré. Ce n’est pas si compliqué d’éviter les mauvais formulaires web.
Évaluons mon formulaire ou abonnez-vous à notre newsletter si vous souhaitez recevoir plus d’articles comme celui-ci.